Litespeed Cache Vs. Wp Rocket for Dummies
Wiki Article
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing
Table of Contents4 Easy Facts About Litespeed Cache Vs. Wp Rocket ShownHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The Main Principles Of Litespeed Cache Vs. Wp Rocket The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing5 Simple Techniques For Litespeed Cache Vs. Wp RocketThe Definitive Guide to Litespeed Cache Vs. Wp Rocket
A search results web page with lightning-fast links appears excellent yet could omit slower, much more relevant web pages. That's where the debate for web page speed as a ranking element drops short.
Tons times might or may not be weighted within this system, so web page speed is still a ranking aspect, but it may not be highly impactful all the time. Google's core approach has actually constantly been that importance is crucial and rapid tons times do not always correspond to premium, useful web content.
This does not indicate web page rate is unimportant, either. Web page experience becomes part of the method users engage with content, and the algorithms compensate great web page experience elements like rate (LiteSpeed Cache vs. WP Rocket). With the rise in mobile browsing and improved bandwidth, web page speed may be less of a differentiator contrasted to a decade earlier when slower connections were more common
Little Known Questions About Litespeed Cache Vs. Wp Rocket.
Page speed is still a verified ranking element for Google's search results since April 2023. It might not have a solid influence regularly, but it's a signal that enters into examining page experience. While web page speed remains crucial for customer experience, it might not directly influence search positions if the content has concerns.Web page rate (likewise called "tons rate") determines exactly how quickly the material of a page loads (LiteSpeed Cache vs. WP Rocket). From a SEO perspective, having a rapid web page speed is vital. Numerous aspects, such as your webhosting and your web page dimension, influence web page lots rate. Web page rate also differs on the desktop computer and mobile variations of a web page.
State a user kinds a domain name right into their web browser and presses "get in. Often, the first thing the individual sees is a blank web page. A couple of milliseconds (or secs) later on, individuals see some aspects.
Litespeed Cache Vs. Wp Rocket Things To Know Before You Buy
At a certain point, the individual can engage with the web page. While customers wait, the web content on the page might relocate around as new components lots.It ought to browse around this site be 2. 5 seconds or much less.
You should initially prioritize producing material that fulfills customers' needs.
Getting My Litespeed Cache Vs. Wp Rocket To Work
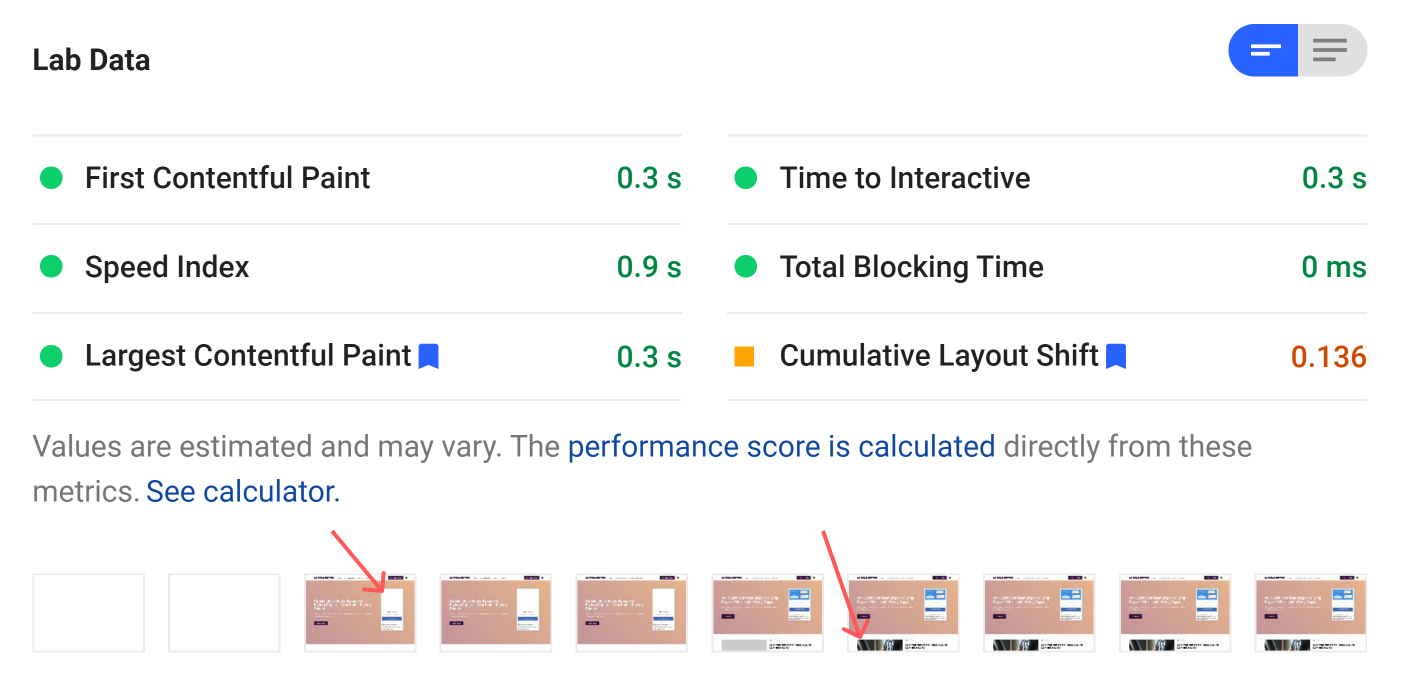
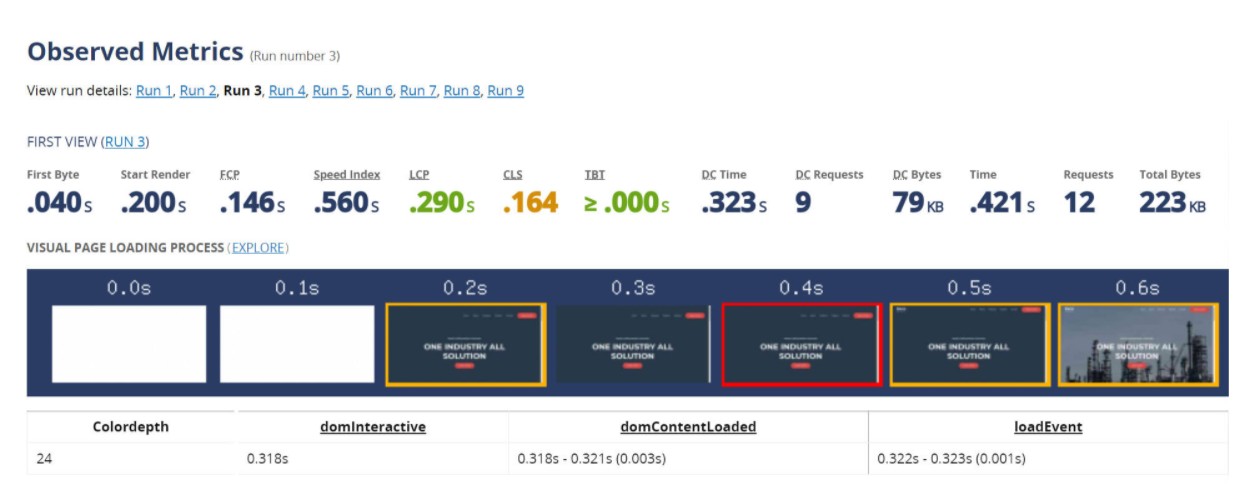
Currently that we've covered the basics, let's analyze several of the best page rate devices. Google Page, Rate Insights (PSI) is a cost-free tool that measures a website's efficiency. Use it to check the Core Internet Vitals for any link, see efficiency information, and obtain suggestions for improvement. Page, Speed Insights uses both laboratory data and field data.This device analyzes a details URL instead than your entire site. Pick the place of the web server. Pick the one closest to your customers.
It shows your Core Web Vitals score per page (and recommended renovations): When you assess your web page (or website) with a web page rate device, you'll obtain many referrals to enhance its efficiency. Some repairs are basic. However if you require assistance on even more technical jobs, we suggest consulting a programmer.
Litespeed Cache Vs. Wp Rocket Can Be Fun For Everyone

You can resize your photo making use of a cost-free image resizer like Image, Resize. Post your image to the device. And select just how much smaller sized you want your photo to become (e. g., 50% smaller sized). After you make your picture as small as feasible without jeopardizing quality, make use of an image optimizer like Picture, Optim to reduce it even better.
Always do this prior to you submit images to your website. If you make use of Word, Press as your web content administration system (CMS), maximize pictures with a plugin like Smush. It lets you optimize photos in bulk to conserve time. Various sorts of pictures call for various photo file styles. Some layouts are lighter than others because they supply greater compression levels.
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing
Claim a customer checks out a web page. The server gets a request from the web browser and solutions with a documents consisting of info the customer requires to view the page.
So when the user go back to the web page, it loads faster. Why? Due to the fact that our website the very first time a user enters your page, their browser stores many elements (like photos or CSS files). By doing this, the browser does not require to send out as many requests when the customer returns.(This boosts the experience of persisting users.
Report this wiki page